皆さん、こんにちは!新入社員のI.Nです✨
今回は私が思う、最新のWebデザインのトレンド3選お話していきたいと思います!!
1.3Dデザイン

最近、いろいろなサイトを見ていて気付いたことがありました!それは、「3D表現」が多く登場して、フラットと立体が融合したサイトをよく見かけるということです!
また、そこにアニメーションも加わって、平面的ではないWebサイトというものがどんどん出てきている今、個人的に面白いな!と思ったサイトがいくつかありました!
オブジェクトを3Dにするのはもちろん、サイト自体を3D空間として表現しているものもあり、一言で「3D表現」といっても様々な手法があるということが分かりました。
私はのちに3DデザインのWebサイト構築をしたいと考えているので、目が離せないトレンドデザインですね!
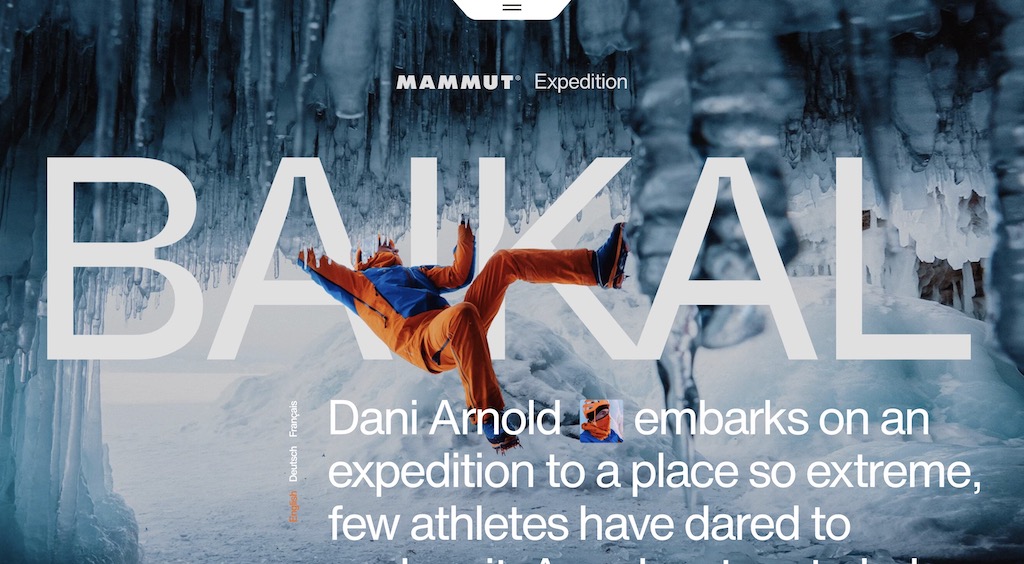
2.スクロールテリングデザイン

スクロールテリングデザインはスクロールで展開する紙芝居のような作りで、切り替えで変化していく動的な演出効果があり、物語が進んでいくような体感を与えることができます!
LPページのように1ページで縦長な作りのサイトが増えていますが、スクロールで下に行くだけでなく途中で左右に動くものも増えてきました。
この手法はおぱんちゅうさぎのサイトを見て気づき、調べたのですが最近なかなか流行しているデザインのようです!!
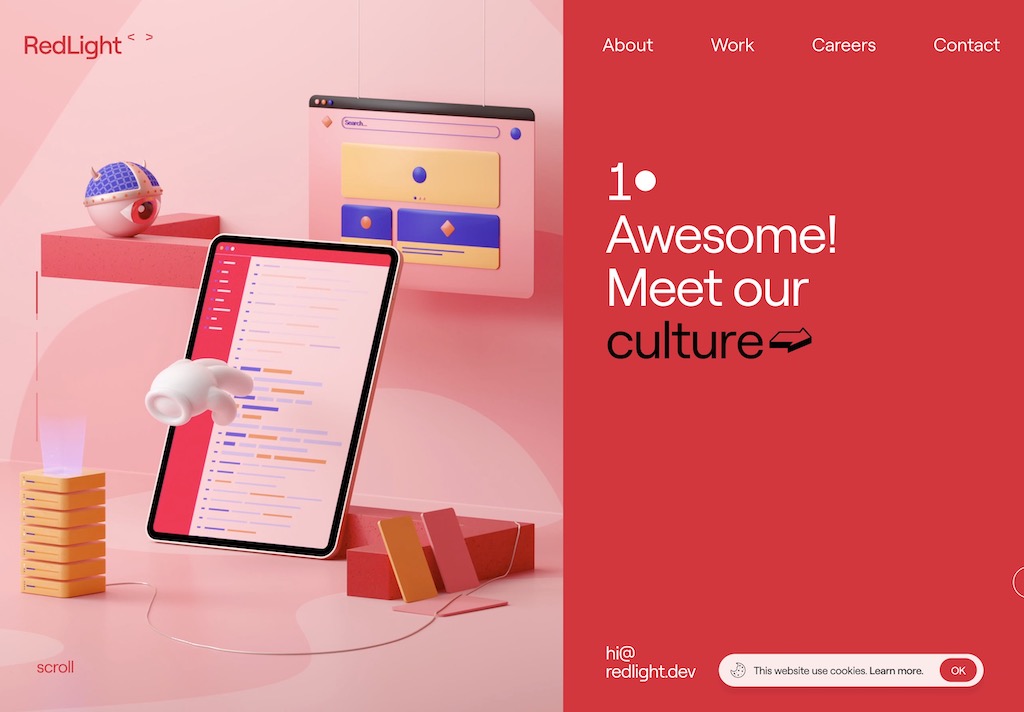
3.クレイモーフィズム

クレイ(粘土)のようなマットな質感に、膨らんだ丸みを持つ3D味のあるデザインです!メタバースやNFTの人気の高まりによって、現在3D要素を持つサイトは急激に増加しており、2024年注目していきたいところです。
「もこもこ」「ぷくっ」という言葉がぴったりのデザインで、ユーザーに親しみやすい印象を与えます。また、ポップで明るい色合いと相性がよく、フラットなデザインに奥行きを与える点が特長です!
他にも、ポイントで一部分に取り入れることで、近未来的な雰囲気も醸すことができると思います!
以上私が思う、最新のWebデザインのトレンド3選でした!!
ここまで見ていただきありがとうございました!✨
